Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
LiteSpeed est un serveur Web alternatif permettant d'augmenter les performances. LsCache est quant à lui un système de mise en cache de vos sites. Cet outil est similaire à LWS Cache présent sur l'administration des formules d'hébergement mutualisées LWS.
LsCache propose un plugin pouvant être installé sur bon nombre de CMS tel que Wordpress, Joomla, Prestashop ou bien encore Magento, ce qui vous permet de configurer le système de mise à cache pour chacun des sites hébergés.
Il est toutefois à noter que les deux outils Fastest Cache et LsCache ne peuvent être utilisés simultanément sur vos sites.
Comme vu précédemment, LiteSpeed est un serveur Web alternatif proposant une fonctionnalité de mise en cache, nommé LsCache.
Comme dit préalablement, LsCache peut être contrôlé par un module de cache qu'il est possible d'installer sur un CMS tel que Wordpress ou Prestashop.
Concernant Wordpress, vous pouvez installer le plugin LiteSpeed Cache. Ce dernier vous permet de contrôler le fonctionnement du système de cache, qu'il s'agisse des pages à mettre en cache ou non en passant par la minification des fichiers CSS ou JS.
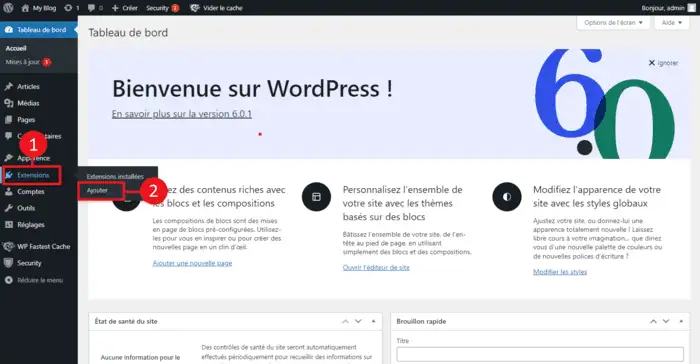
Pour cela, une fois Wordpress installé sur votre formule d'hébergement mutualisé, connectez-vous Tableau de bord WordPress. Rendez-vous sur "Extension/Ajouter".

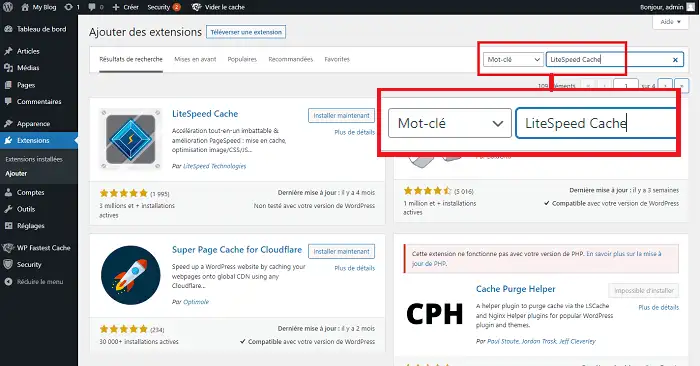
Dans la barre de recherche se trouvant côté droit, recherchez le module "LiteSpeed Cache".

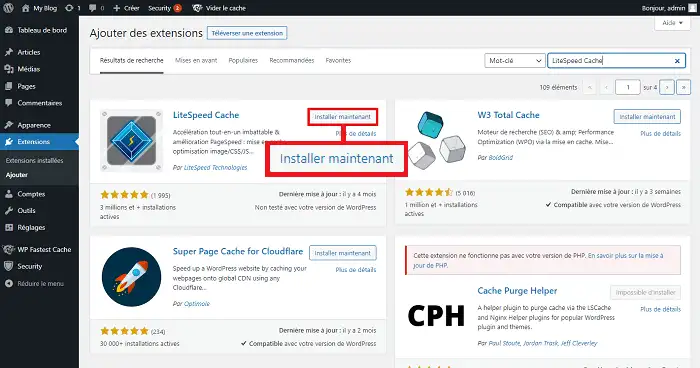
Cliquez sur "Installer Maintenant" se trouvant derrière le plugin LiteSpeed Cache.

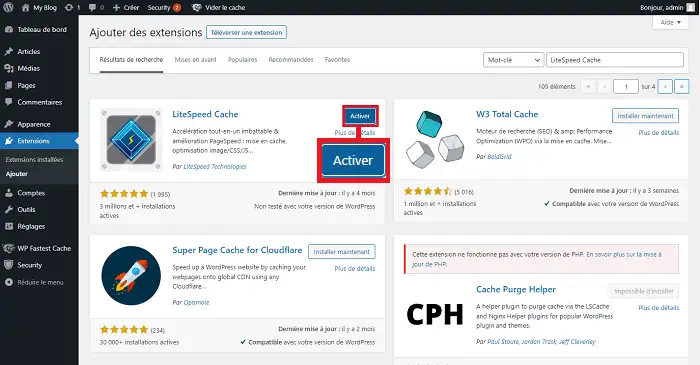
Une fois le plugin installé, cliquez sur le bouton "Activer" pour procéder à l'activation de ce dernier.

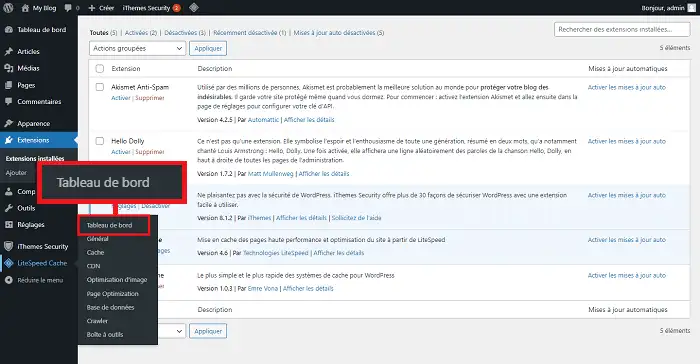
Il vous sera possible de procéder au réglage du plugin en vous rendant sur "LiteSpeed Cache" se trouvant dans le menu de gauche puis sur "Tableau de bord".

Il est à noter que l'installation du plugin LiteSpeed Cache sur un CMS tel que Wordpress ou Prestashop est conseillé dans la mesure où il s'agira du seul moyen permettant de purger le cache LsCache et modifier la configuration de ce dernier.
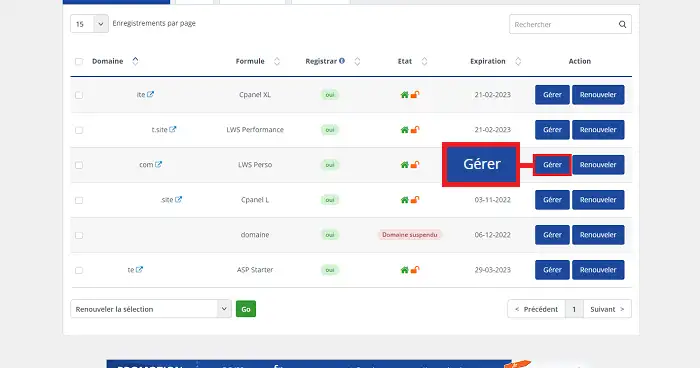
Une fois le plugin installé sur le CMS concerné, il vous sera possible d'activer LsCache sur votre interface LWS Panel. Pour cela, connectez-vous à votre espace client LWS, cliquez sur "Gérer" se trouvant derrière la formule pour laquelle vous désirez activer LiteSpeed.

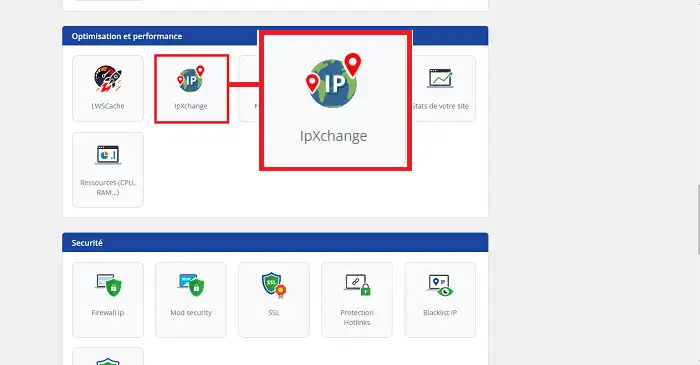
Cliquez ensuite sur le bouton "IpXchange" se trouvant dans la rubrique "Optimisation et performance" de l'administration de votre formule.

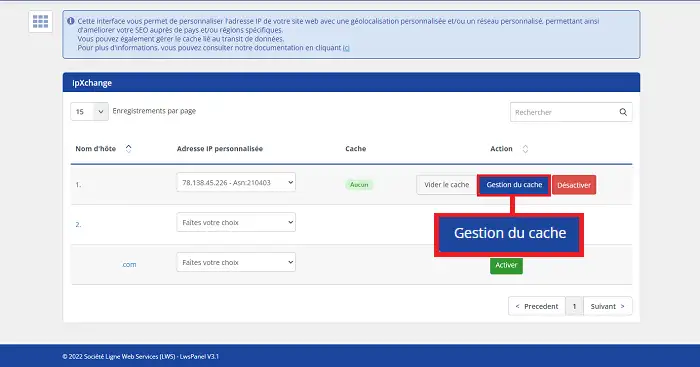
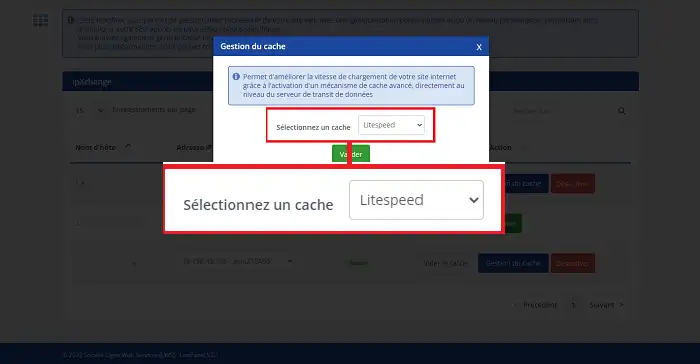
Si IpXChange est déjà actif sur l'un des domaines, cliquez sur le bouton "Gestion du cache" se trouvant derrière le domaine concerné. Dans le cas contraire, il sera, dans un premier temps, nécessaire d'indiquer une adresse IP personnalisée.

Dans le champ "sélectionner un cache", choisissez "LiteSpeed" et cliquez sur le bouton "Valider" afin d'enregistrer votre demande.

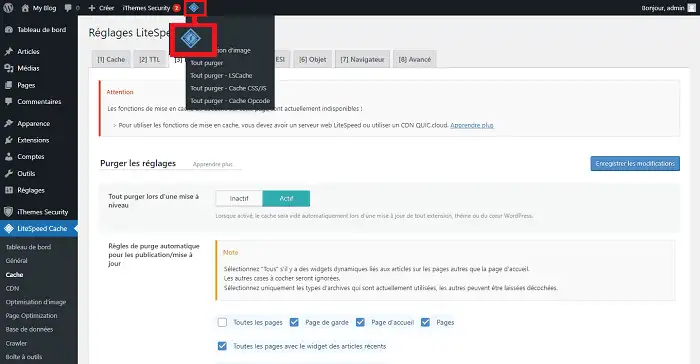
Vous avez la possibilité de vider le cache LsCache en passant par le plugin installé sur votre interface Wordpress, en cliquant sur le bouton prévu à cet effet et se trouvant en haut de page.

Vous aurez la possibilité de purger tous les fichiers cache où des fichiers spécifiques tels que les fichiers CSS ou JS.
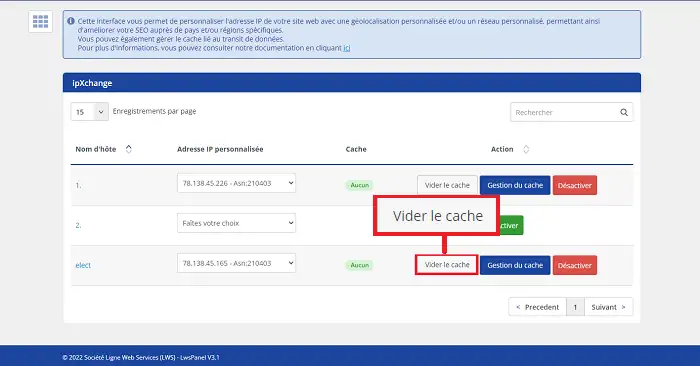
Vous avez également la possibilité de le purger en vous rendant sur "IpXchange" se trouvant sur l'administration de votre formule par le biais de l'interface LWS Panel et en cliquant sur le bouton "Vider le cache".

Si vous utilisez déjà LiteSpeed LsCache, il est conseillé de ne pas lier votre domaine à Cloudflare. En effet, cela ajoutera une couche de cache supplémentaire, ce qui aura pour effet un blocage du système de mécanisme de purge de LiteSpeed.
LiteSpeed LsCache ne dispose pas de réglage permettant la compatibilité de ce dernier avec Cloudflare. De ce fait, si vous êtes incertains concernant l'outil à utiliser, il est préférable de tester l'un et l'autre séparément et choisir celui vous convenant le mieux par la suite.
Vous êtes désormais en mesure d'utiliser LiteSpeed LsCache sur votre formule LWS. Il est toutefois à noter qu'il n'est pas possible d'utiliser simultanément LWS Cache fonctionnant sous Varnish et LsCache. De plus, il est préférable de ne pas utiliser plusieurs outils de mises en cache, ce qui pourrait être contre productif et avoir pour effet, un blocage de votre site.
Notez cet article :
Cet article vous a été utile ?
Oui
Non
1mn de lecture
Comment accéder aux statistiques de visite du site ?
1mn de lecture
Comment activer le Mod_PageSpeed sur mon site ?
1mn de lecture
Comment utiliser les modules de cache sur LWSPanel ?
3mn de lecture
Accélérer la vitesse de votre site avec LWS Cache