Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Bloom est livré avec une tonne de différents paramètres de conception, ce qui vous permet d'ajuster à peu près tous les aspects de votre formulaire d'adhésion. Après avoir créé un formulaire et choisi un modèle de base, vous serez dirigé vers l'onglet Conception où vous pourrez continuer à modifier divers aspects de votre conception, comme indiqué ci-dessous.
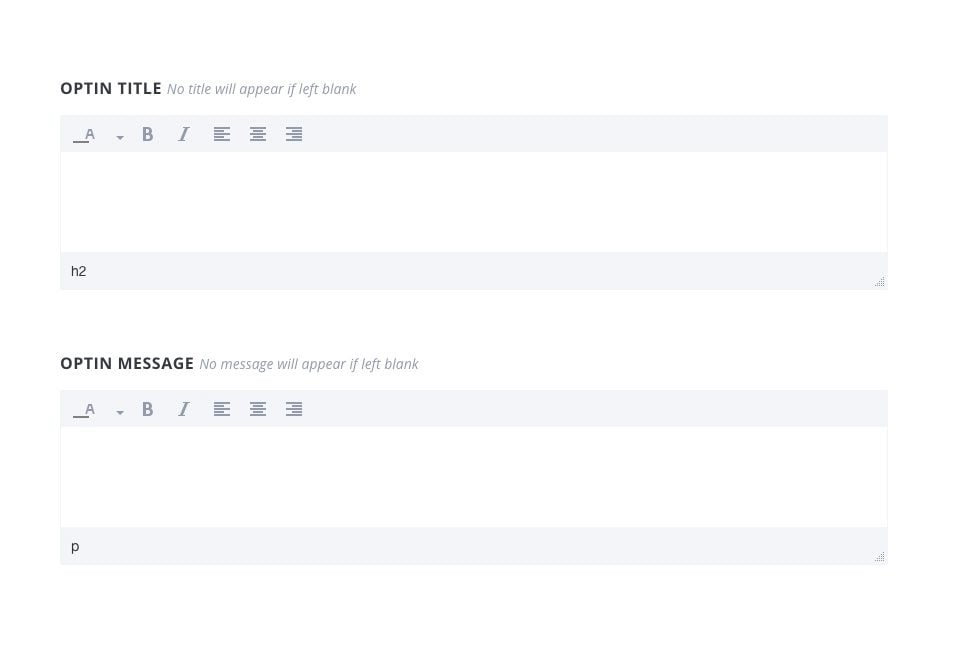
Titre et message
Ici, vous pouvez ajuster le contenu du texte qui apparaît dans votre opt-in.

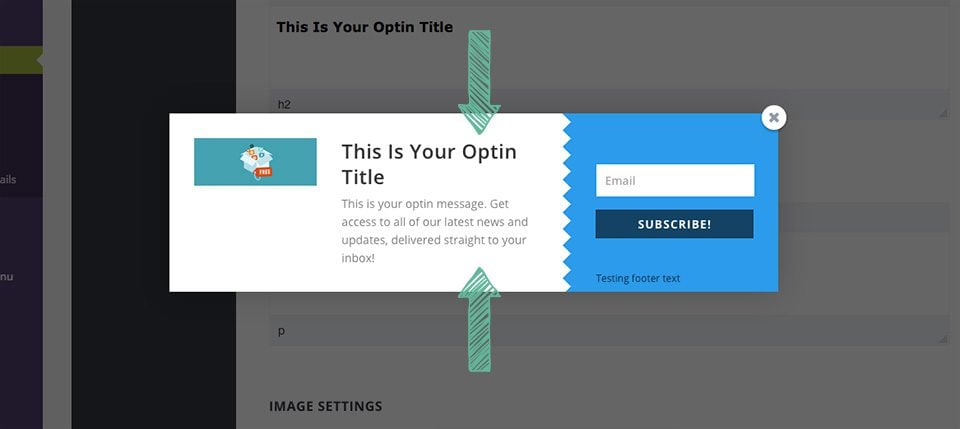
Titre de l'optin
Il s'agit de l'en-tête qui apparaîtra en haut de votre formulaire en gros caractères.
Message de l'optin
Ce texte apparaîtra sous votre en-tête et utilisera une taille de police plus petite.
Les champs titre et message peuvent être utilisés pour décrire votre bulletin d'information ou votre offre spéciale. Ils peuvent également être laissés en blanc si vous ne voulez pas inclure de texte dans votre opt-in. Le titre et le message peuvent être modifiés à l'aide de l'éditeur de messages, ce qui vous donne la possibilité d'ajuster la couleur, le poids et l'orientation de la police.

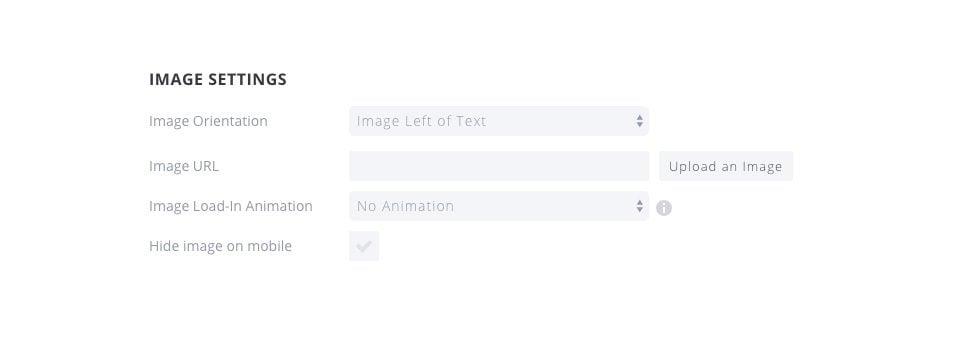
Ici, vous pouvez ajouter une image à votre opt-in, ainsi qu'ajuster l'endroit où cette image apparaît dans la boîte d'opt-in.

Orientation de l'image (Image Orientation)
Ce paramètre affecte l'endroit où l'image apparaît dans votre formulaire d'adhésion. Vous pouvez choisir d'afficher l'image au-dessus ou en dessous, ou à gauche ou à droite de votre titre et de votre message.
URL de l'image (Image URL)
Il s'agit de l'URL de l'image que vous aimeriez utiliser dans votre boîte d'inclusion. Vous pouvez entrer une URL personnalisée à une ressource statique en ligne, ou vous pouvez cliquer sur le bouton "Upload Image" pour télécharger votre propre image à utiliser dans le formulaire.
Chargement de l'image dans l'animation (Image Load-In Animation)
Les images peuvent se voir attribuer une animation de chargement. Lorsque l'image est chargée pour la première fois, cette animation se produit. Il peut s'agir d'une belle touche subtile qui attire l'attention de vos visiteurs et les encourage à lire votre message et à s'abonner à votre liste.
Masquer l'image sur le mobile (Hide image on mobile)
Si vous êtes inquiet de la taille de votre formulaire d'opt-in sur mobile, vous pouvez choisir de désactiver l'image lorsque vous naviguez sur votre site Web sur des appareils mobiles. Cela masquera l'image sur le mobile et donnera plus d'espace pour le titre, le message et les champs de saisie.
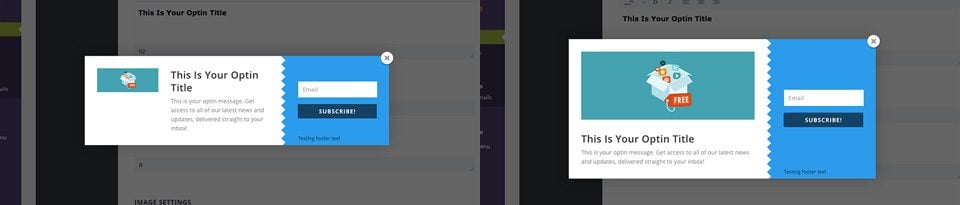
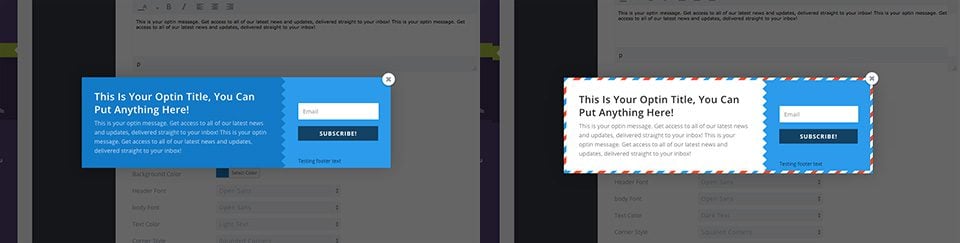
Voici un exemple de deux formulaires opt-in, dont les images sont activées. L'une a l'image placée à gauche, tandis que la seconde a l'image placée sous le texte.

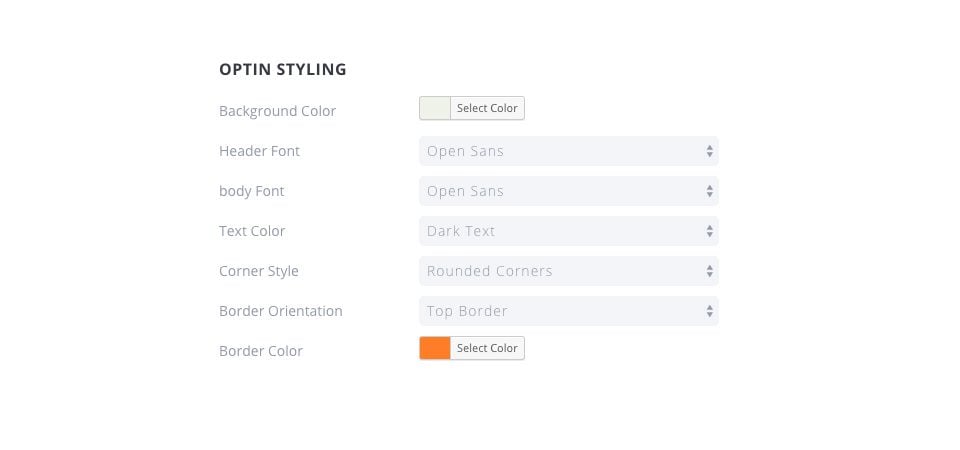
Ces paramètres de conception affectent l'ensemble du formulaire opt-in et constituent un ensemble de styles généraux pour votre formulaire.

Couleur d'arrière-plan (Background Color)
La couleur de fond de votre opt-in changera.
Police d'en-tête (Header Font)
Ici, vous pouvez changer la police utilisée pour votre titre opt-in.
Police du corps (Body Font)
Ici, vous pouvez ajuster la police utilisée pour votre message d'opt-in.
Couleur du texte (Text Color)
Cela changera la couleur de votre en-tête et de votre corps. Vous pouvez choisir entre "clair" et "foncé", en fonction de la couleur de fond que vous avez choisie. Si vous avez choisi une couleur d'arrière-plan foncé, assurez-vous que votre texte est réglé sur "clair" pour qu'il soit visible. Si votre arrière-plan est de couleur claire, assurez-vous que la couleur du texte est foncée.
Style de coin (Corner Style)
Ici, vous pouvez choisir un style de coin pour votre op-tin. La sélection de coins arrondis s'appliquera aux coins arrondis sur les bords extérieurs de la boîte opt-in.
Orientation de la bordure (Border Orientation)
Ici, vous pouvez ajouter une bordure à votre opt-in. Cette bordure peut être appliquée sur les 4 bords ou sur un seul bord.
Couleur de la bordure (Border Color)
Si vous avez choisi d'avoir une bordure sur votre opt-in, alors cette option de couleur de bordure apparaîtra. Ici, vous pouvez sélectionner une couleur à utiliser pour votre bordure opt-in.
Voici un exemple de deux opt-in dont le style a été ajusté. Celui de gauche a vu sa couleur de fond changée au bleu foncé avec une couleur de texte clair, tandis que celui de droite a une couleur de fond blanc avec un texte foncé. Le formulaire d'inscription à gauche n'a pas de bordure, tandis que celui de droite a une bordure complète.

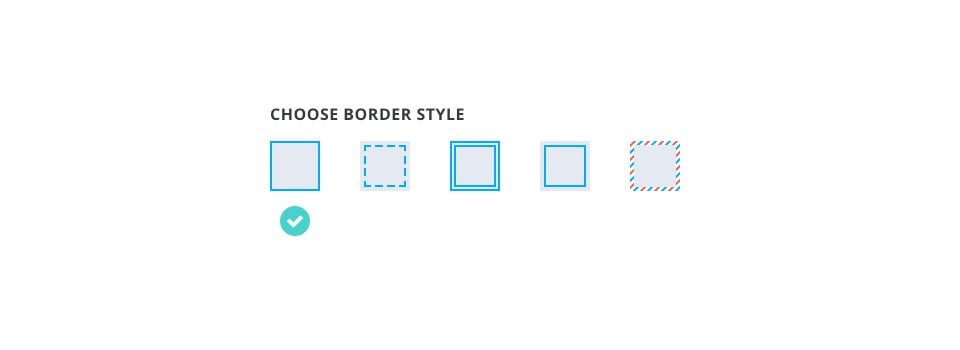
Si vous avez choisi d'avoir une bordure, alors vous pouvez ajuster le style de la bordure ici. En plus du réglage de la couleur dans la section précédente, vous pouvez également ajuster la forme de la bordure.

Solide
C'est le style de bordure le plus basique, et il crée une bordure mince et solide autour du bord de votre opt-in.
En pointillés
La bordure en pointillés crée une ligne en pointillés autour du bord extérieur de votre opt-in.
Double course
Le double trait est similaire à la bordure Solide, sauf qu'il ajoute une incrustation solide supplémentaire, créant l'apparence d'une double bordure.
Inlay
La bordure d'inlay crée une bordure de ligne solide, mais contrairement à la bordure "solide", cette bordure d'inlay est placée à l'intérieur de l'opt-in au lieu d'être placée sur le bord extérieur.
Lettre
Cela crée une bordure plus ludique, imitant une lettre classique de courrier classique.
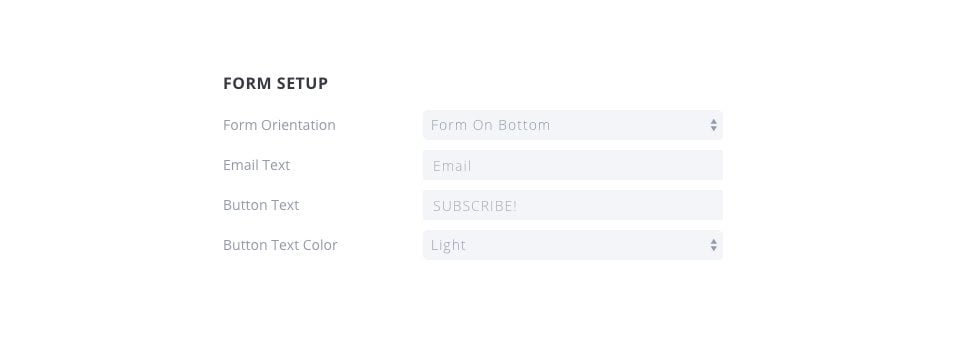
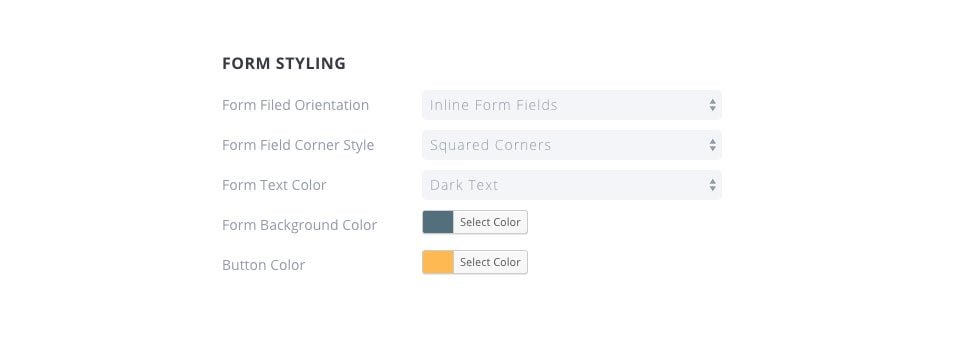
Ces styles s'appliquent au formulaire et aux champs de saisie du formulaire. Vous pouvez ajuster leurs couleurs, ainsi que l'endroit où le formulaire apparaît dans la boîte d'inscription.

Orientation du formulaire (Form Orientation)
Ceci ajuste l'endroit où les champs du formulaire apparaissent dans la boîte de dialogue d'acceptation. Vous pouvez choisir d'afficher le formulaire en haut, en bas ou à gauche ou à droite de votre titre et de votre article.
Texte de l'email (Email Text)
Ceci ajuste les mots de remplacement utilisés dans le formulaire d'entrée d'email.
Bouton Texte (Button Text)
Ici, vous pouvez ajuster le texte qui apparaît dans le bouton de souscription.
Couleur du texte des boutons (Button Text Color)
Ici, vous pouvez ajuster la couleur du texte utilisé dans le bouton de souscription.
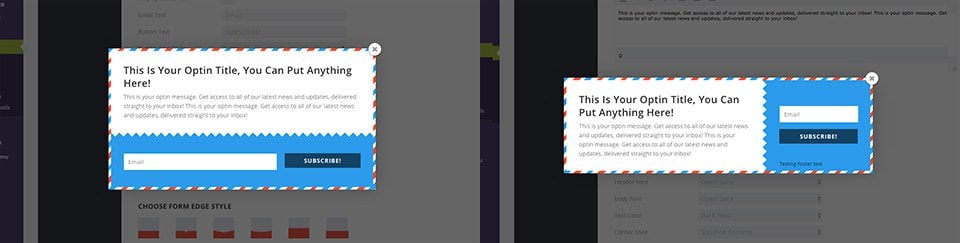
Voici un exemple de deux formulaires différents dont les paramètres de configuration de formulaire ont été ajustés. Le formulaire de gauche a sa position de formulaire en bas, tandis que celui de droite a sa forme à gauche.

Ces paramètres s'appliquent à la forme réelle à l'intérieur de la boîte d'inclusion.

Orientation du formulaire (Form Field Orientation)
Ceci ajuste la façon dont les champs de saisie apparaissent dans le formulaire lui-même. Vous pouvez choisir d'afficher vos champs de saisie "inline" sur une seule ligne, ou d'empiler les champs les uns sur les autres.
Style d'angle du formulaire (Form Field Corner Style)
Ici, vous pouvez ajuster le style de coin des champs, en choisissant entre arrondi ou carré.
Couleur du texte du formulaire (Form Text Color)
Ici, vous pouvez ajuster la couleur du texte qui apparaît dans les champs de saisie du formulaire. Si vous utilisez une couleur d'arrière-plan clair, essayez d'utiliser un champ de texte foncé pour qu'il soit lisible.
Couleur d'arrière-plan du formulaire (Form Background Color)
Ce paramètre vous permet de passer à la couleur d'arrière-plan du formulaire. Ceci, en combinaison avec votre couleur d'arrière-plan opt-in, constitue les deux couleurs principales de votre boîte d'opt-in.
Couleur du bouton du formulaire (Button Color)
Vous pouvez ajuster la couleur de votre bouton de soumission ici.
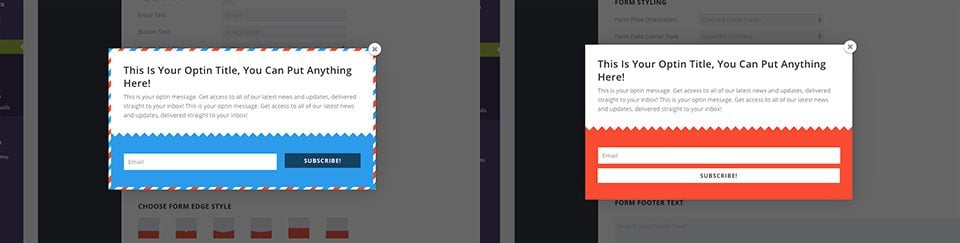
Voici un exemple de deux formulaires différents dont les paramètres ont été ajustés. L'un a des formes empilées, tandis que l'autre a des formes en ligne. Dans les deux cas, la couleur d'arrière-plan de la forme opt-in a été ajustée, et la forme orange a changé la couleur de son bouton en blanc.

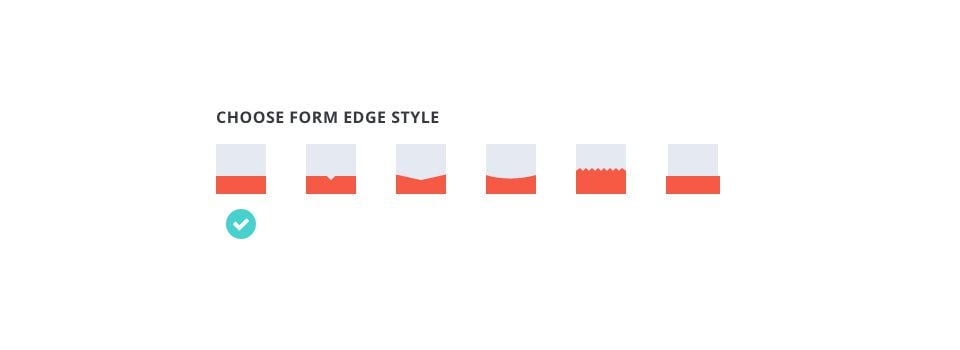
Style de bordure du formulaire
Dans chaque boîte d'opt-in, il y a un bord qui sépare le formulaire du contenu du texte. Ici, vous pouvez appliquer différents styles à ce bord, donnant à votre boîte d'opt-in une sensation unique.

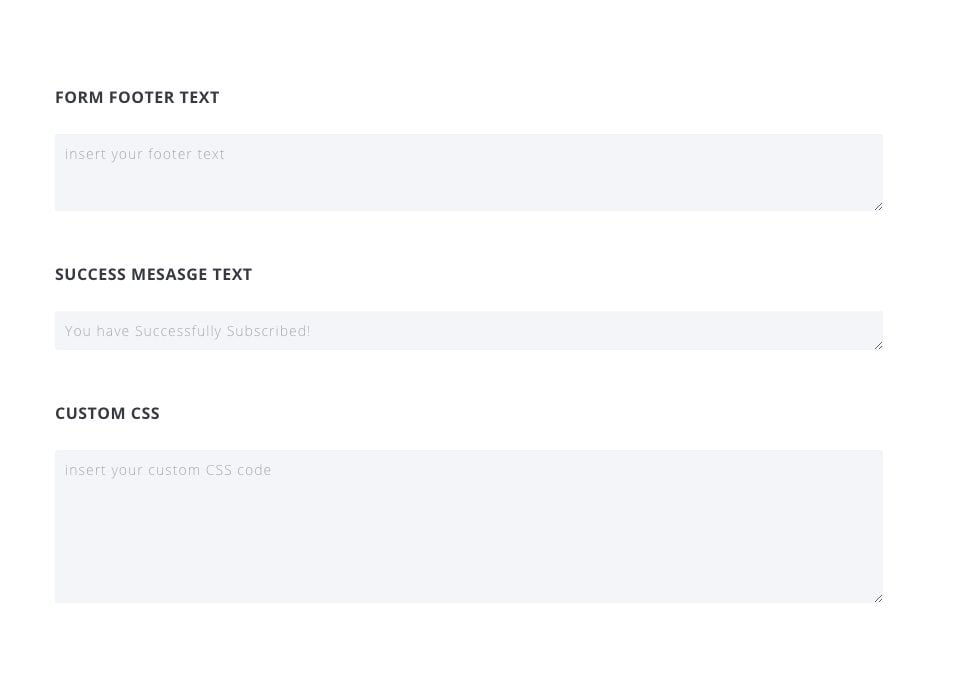
Ces paramètres vous donnent un contrôle supplémentaire sur les articles qui apparaissent lors de la soumission des formulaires, ainsi que la possibilité d'ajouter des modifications CSS personnalisées aux formulaires individuels.

Texte de bas de page du formulaire (Form Footer Text)
Ce message apparaîtra sous les champs de saisie du formulaire. Une utilisation commune pourrait être de créer un lien vers une politique de confidentialité ou de garantir à vos utilisateurs que vous ne spammerez pas ou ne partagerez pas leurs informations.
Message de réussite (Success Message Text)
C'est le message qui apparaît après qu'un visiteur s'est inscrit avec succès à votre liste de diffusion.
CSS personnalisé (Custom CSS)
Ici, vous pouvez ajouter des CSS personnalisés qui ne s'appliqueront qu'au formulaire que vous construisez.
Les paramètres de conception de Bloom peuvent permettre des variations presque illimitées, personnalisées pour s'adapter à votre site. Alors à vous de jouer maintenant ! ;)
À bientôt pour un nouveau tutoriel !
Aperçu des fonctionnalités du plugin Bloom
Ajouter un compte email dans Bloom
> Consultez notre rubrique d'aide Plugin Bloom
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Comment installer le plugin WordPress Bloom ?
4mn de lecture
Aperçu des fonctionnalités du plugin Bloom
4mn de lecture
Ajouter un compte email dans Bloom
4mn de lecture
Utiliser la pop-up Opt-in de Bloom