Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le compteur de nombres est un excellent moyen d'afficher les chiffres d'une manière amusante et attrayante. Ce module est couramment utilisé pour afficher des statistiques sur vous-même ou sur votre entreprise. Par exemple, l'affichage du nombre de vos clients ou de vos adeptes Facebook est un excellent moyen de présenter des preuves sociales.

Avant de pouvoir ajouter un module compteur de nombres à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

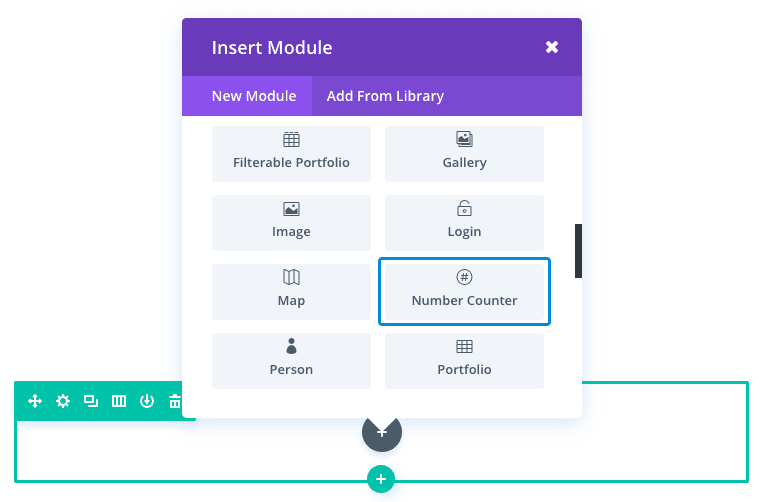
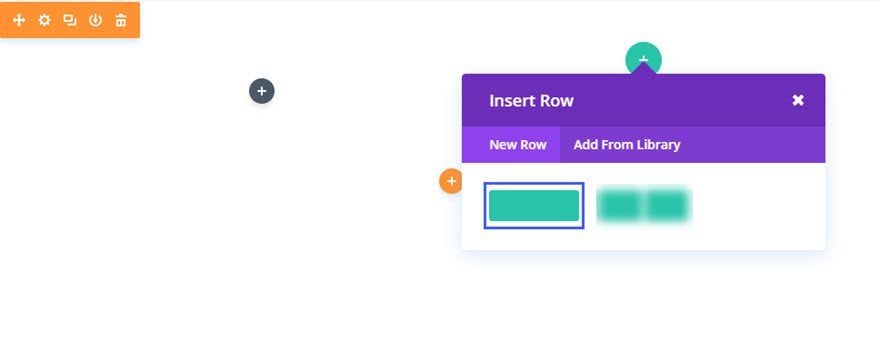
Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

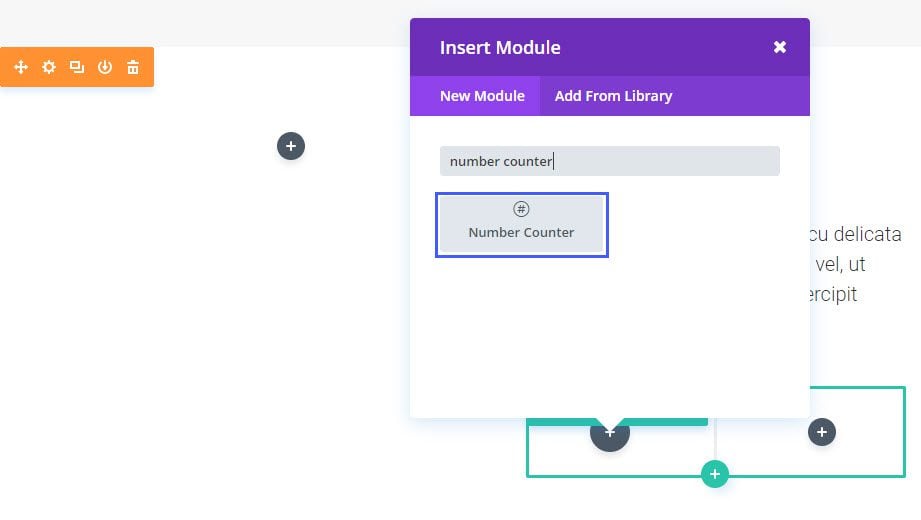
Localisez le module compteur nombre dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "compteur nombre" et cliquer ensuite sur entrer pour trouver et ajouter automatiquement le module compteur nombre ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
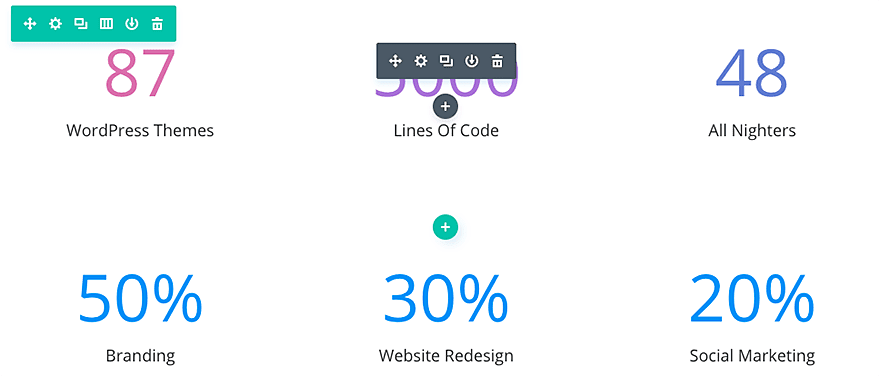
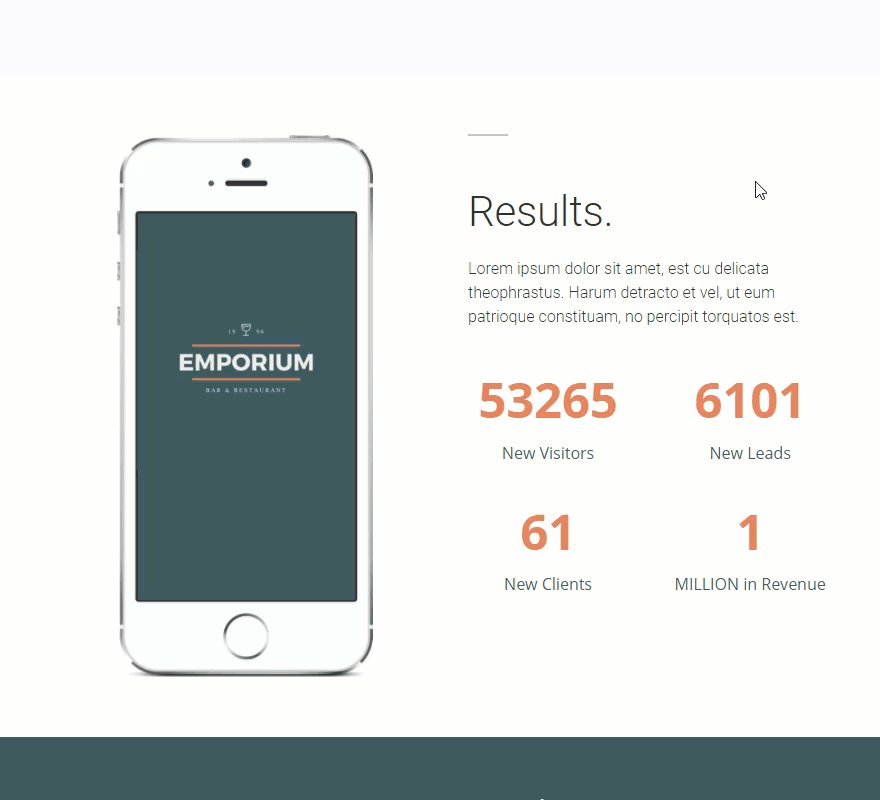
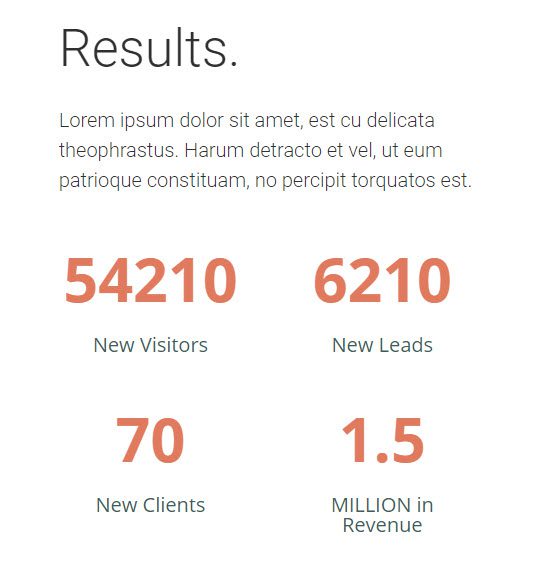
L'une des meilleures façons d'utiliser le module compteur de nombres est d'illustrer les statistiques pour les études de cas. Il suffit d'étiqueter chaque compteur de nombres avec une certaine mesure de résultat pour que l'utilisateur puisse facilement voir le succès du projet. Dans cet exemple, j'utilise le module Compteur nombre pour afficher 4 résultats de projet.
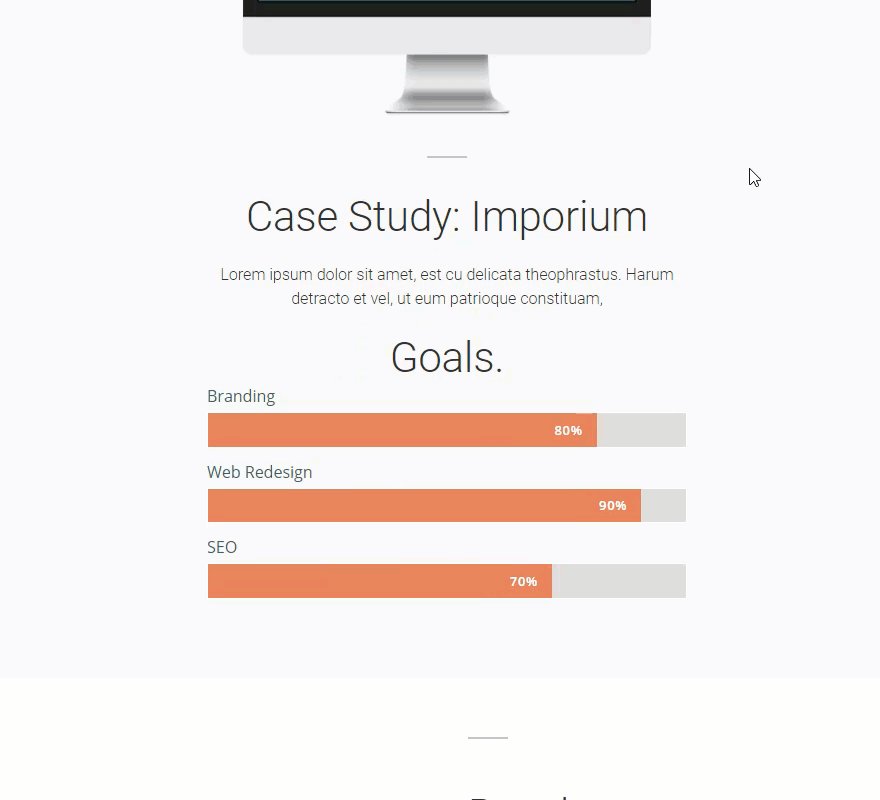
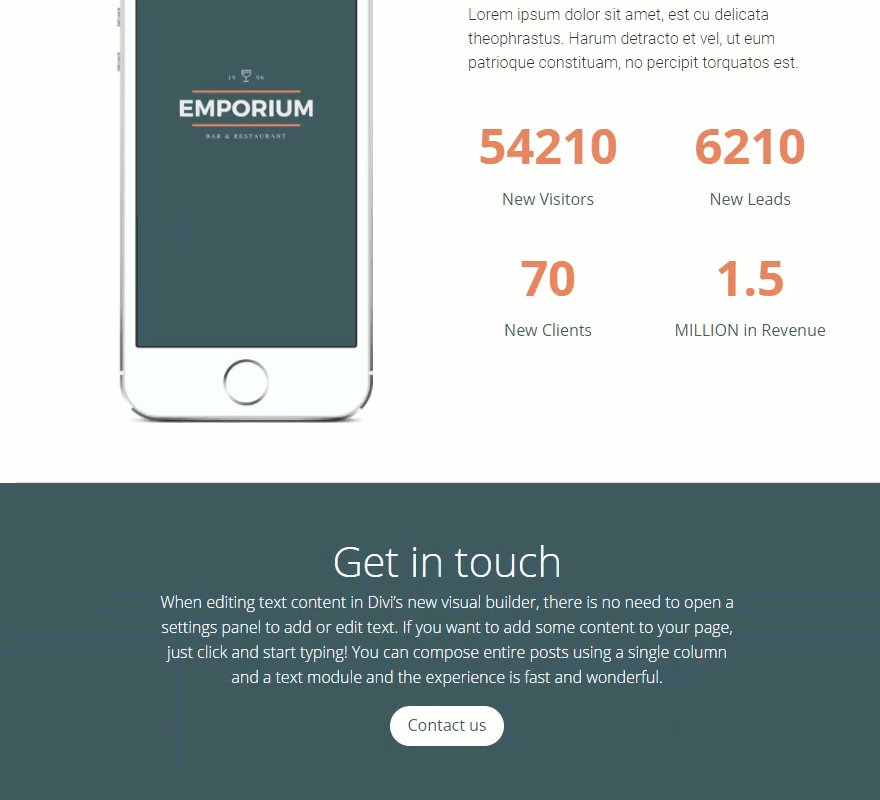
Comme vous pouvez le voir, le haut de la page inclut les trois objectifs du projet en utilisant le module Compteur barre et le bas de la page inclut les résultats de l'étude de cas en utilisant le module Compteur nombre.

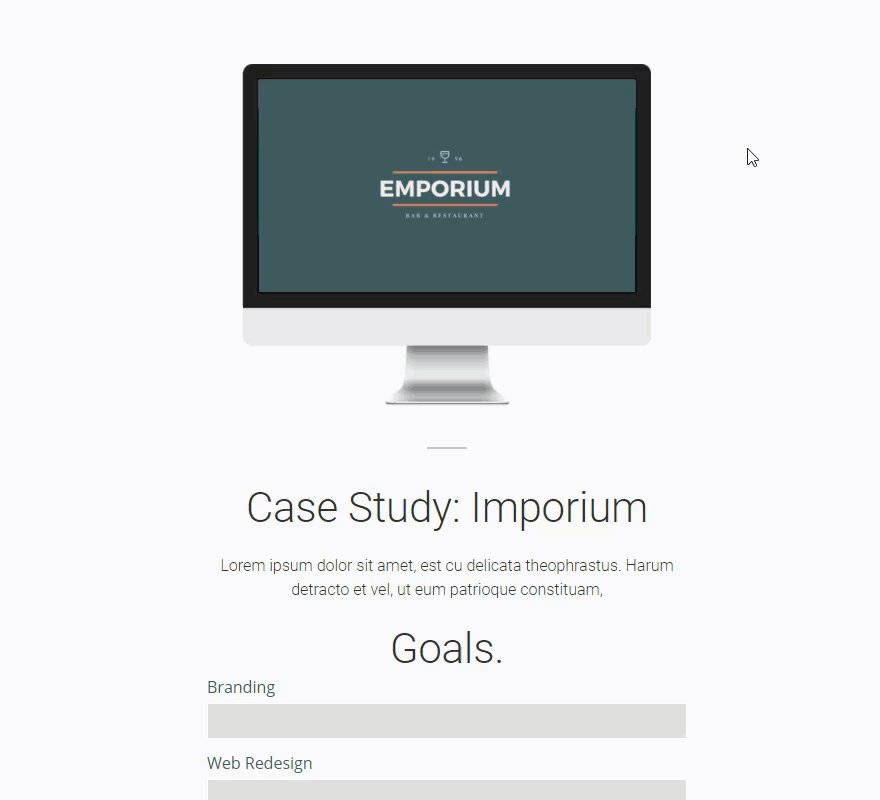
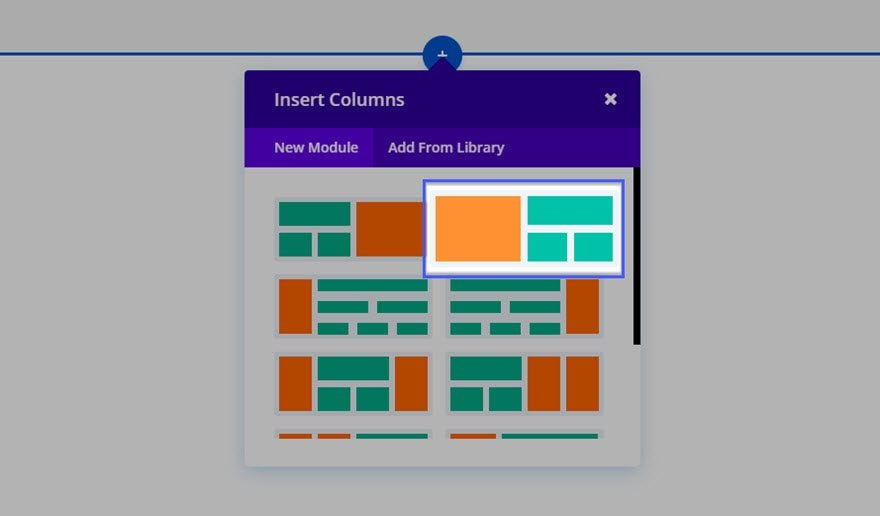
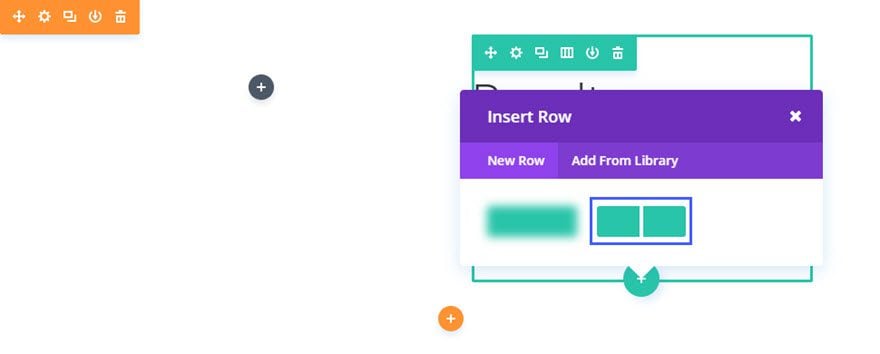
La section de la page montrant les résultats de l'étude de cas utilisant les modules de numérotation nécessite l'utilisation d'une section spéciale. À l'aide de Visual Builder, ajoutez une section spécialisée à la page et sélectionnez la mise en page suivante :

Sélectionnez une mise en page à une colonne pour le côté droit de la section et entrez le titre et le texte nécessaires pour les résultats de l'étude de cas.

Insérez une mise en page à 2 colonnes directement sous la mise en page à 1 colonne du côté droit de la section.

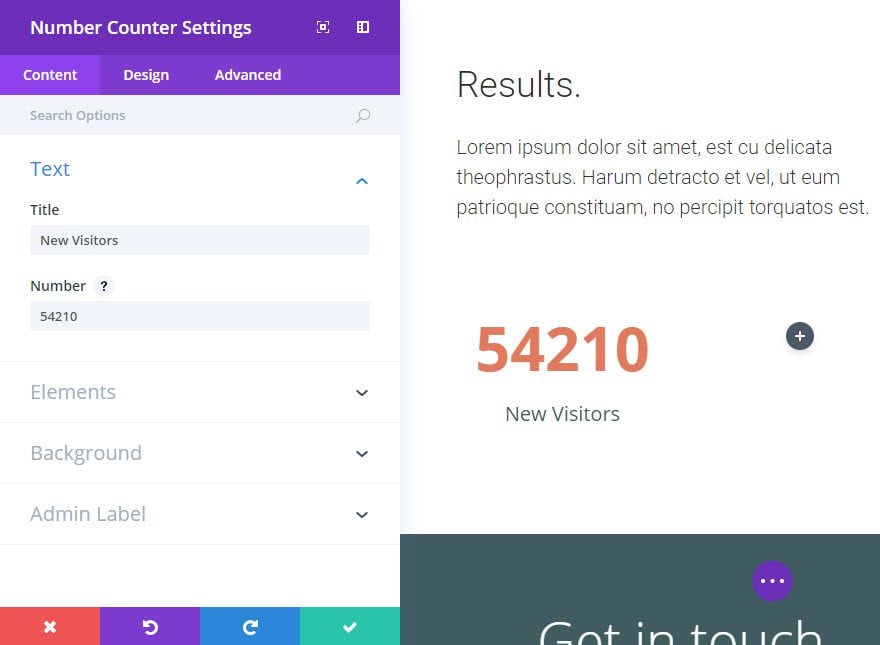
Ajoutez maintenant votre premier module de compteurs de nombres dans la colonne de gauche.

Remplissez les champs qui s'offrent à vous

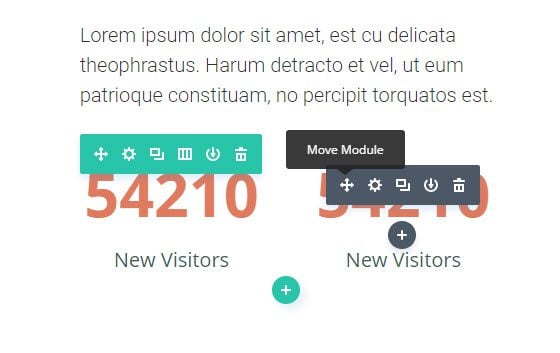
Dupliquez le module Compteur nombre et faites-le glisser dans la colonne de droite adjacente et mettez à jour les options Titre et Nombre.

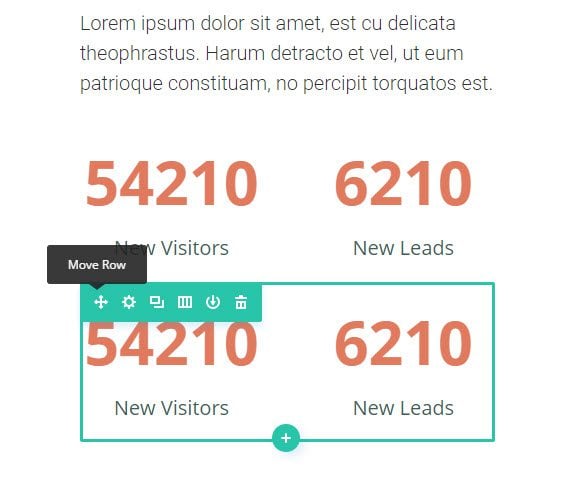
Dupliquez la rangée qui contient les deux modules de compteurs de nombres pour que deux autres compteurs de nombres soient affichés en dessous.

Ensuite, mettez à jour les options Titre et Numéro pour ceux-là aussi.
Vous avez maintenant les 4 compteurs de nombres complets !

N'oubliez pas d'ajouter l'image 667 x 320 à la colonne/côté gauche de la section spécialité.
Félicitations ! Vous pouvez dès à présent afficher une combinaison de compteurs de nombres et de compteurs de barres sur vos pages qui rendra votre contenu attrayant.
J'espère que ce tutoriel vous a plu et je vous dis à bientôt pour un suivant ! ;)
Le module portefeuille de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder