Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Laravel est un framework web open-source écrit en PHP qui permet de développer des applications web de manière rapide, efficace et structurée. Il a été créé par Taylor Otwell en 2011 et depuis lors, il est devenu l'un des frameworks PHP les plus populaires et les plus utilisés.
Laravel est basé sur le modèle MVC (Modèle-Vue-Contrôleur), qui sépare la logique de présentation de l'application. Il inclut de nombreuses fonctionnalités utiles, telles que l'authentification, la gestion des sessions, le routage, la migration de base de données et bien d'autres encore. Il est également doté d'une syntaxe élégante et expressive, qui permet aux développeurs de coder plus rapidement et de manière plus agréable.
Laravel possède également une grande communauté de développeurs qui contribuent régulièrement à son développement, ce qui assure une documentation complète et à jour, ainsi que de nombreuses ressources et outils disponibles en ligne pour aider les développeurs à résoudre des problèmes ou à trouver des réponses à leurs questions.
Laravel s'adresse à toute personne ou entreprise qui souhaite développer des applications web en PHP de manière rapide, efficace et structurée. Cela peut inclure les développeurs débutants ou expérimentés, les petites ou grandes entreprises, les start-ups, les freelances ou les agences de développement
En raison de sa syntaxe claire et expressive, de sa grande communauté de développeurs actifs et de ses nombreuses fonctionnalités intégrées, Laravel est un choix populaire pour le développement d'applications web de toutes tailles et de toutes complexités. Il est également un choix courant pour la création de projets basés sur le cloud ou l'Internet des objets, ainsi que pour le développement d'applications mobiles via des API.
En résumé, Laravel s'adresse à toute personne ou entreprise qui souhaite développer des applications web PHP modernes, évolutives et maintenables de manière efficace et structurée. Un minimum de connaissances en PHP Objet et l'utilisation de Framework est cependant conseillé pour se sentir à l'aise dans le développement sous Laravel.
L'installation de Laravel sur votre hébergement se fait très facilement via l'Autoinstalleur LWS.
Pour cela, je vous invite à suivre cette procédure :
1. Connectez-vous à votre espace client LWS Panel.

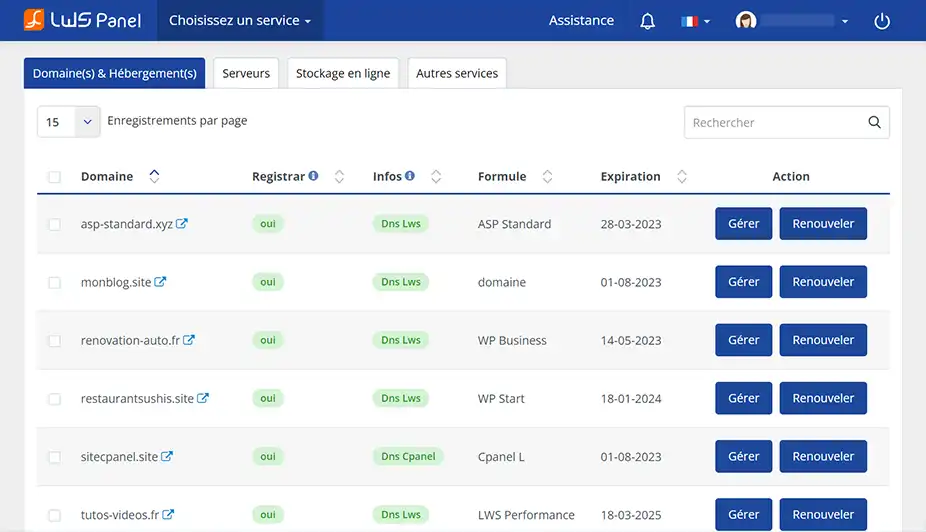
2. Vous voici sur la page qui liste vos hébergements & domaines.

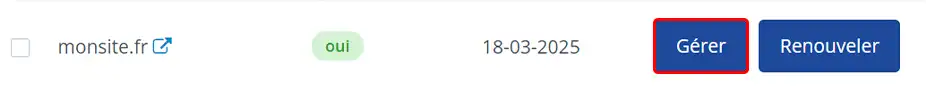
3. Rendez-vous dans la gestion de votre hébergement via le bouton Gérer

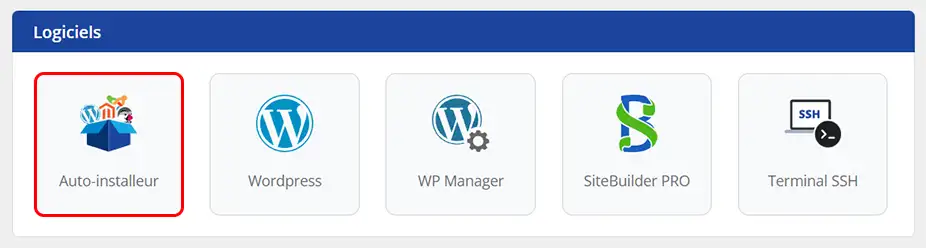
4. Dans la catégorie Logiciels, cliquez sur le bouton Auto-installeur

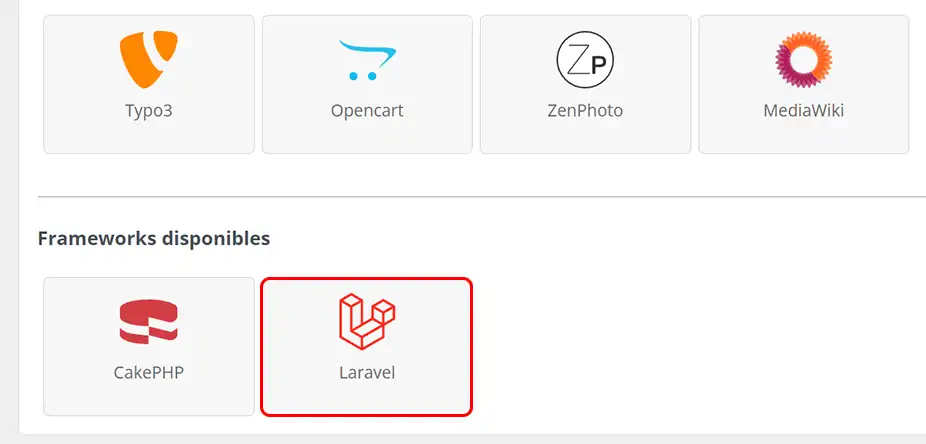
5. Dans le listing en bas de pages dans Frameworks disponibles, cliquez sur Laravel.

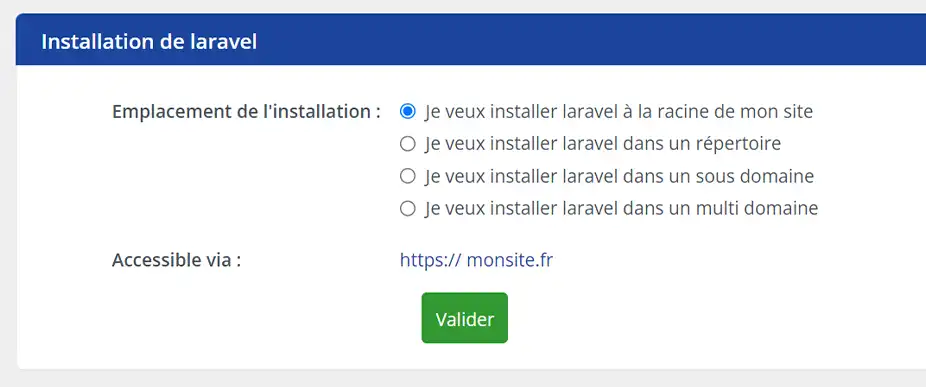
6. Sélectionner où vous voulez installer votre site Laravel et validez.

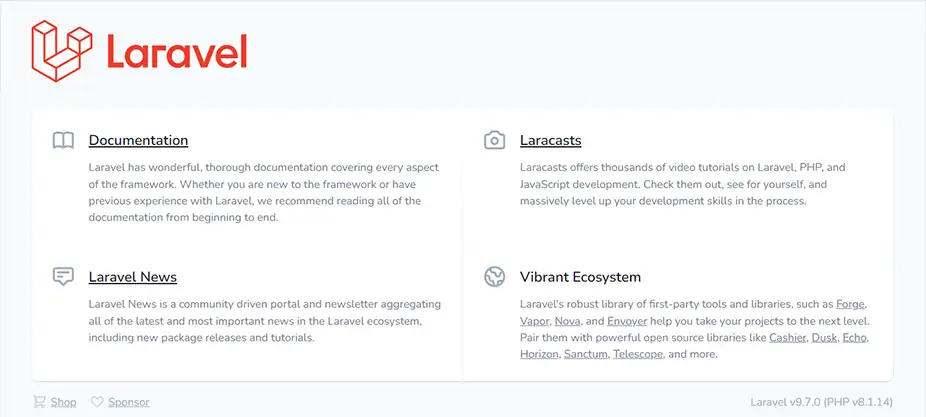
7. Laravel est maintenant installé sur votre hébergement.

Maintenant que votre site Laravel est installé, nous allons voir quelques éléments que l'on peut configurer.
1. Création d'un .htaccess
La première chose à mettre en place, c'est le fichier .htaccess à la racine de votre site. En effet, le coeur de Laravel se trouvant dans le dossier /public il faudra donc rediriger votre site sur ce dossier.
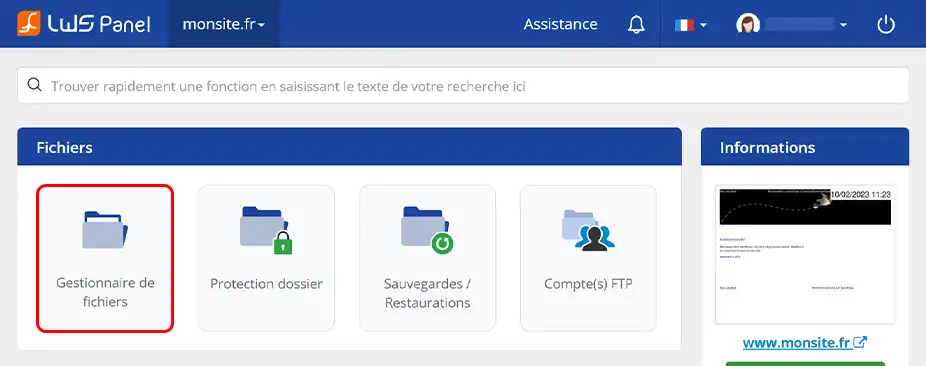
Pour cela, je vous invite à revenir sur la gestion de votre service sur le panel client LWS, de vous rendre dans la catégorie Fichiers et cliquez sur le bouton Gestionnaire de fichier

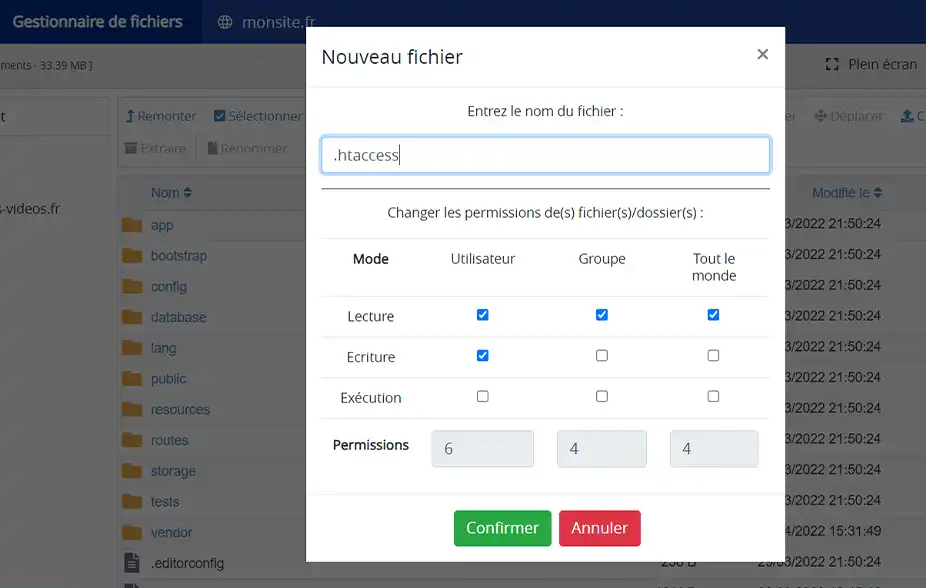
Ensuite, cliquez sur le lien + fichier en haut de page et dans la modale, indiquer comme nom .htaccess et valider.

Rechercher le fichier que vous venez de créer et cliquez dessus pour arriver dans l'édition de ce fichier. Copier et coller dans ce fichier le contenu ci-dessous puis cliquez sur enregistrer :
/* Fichier .htaccess à mettre à la racine */
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/ [L]
</IfModule>
2. Modifier les variables d'environnement
Dans cette section, nous allons passer en revue certaines configurations qui ne nécessitent pas forcément d'être modifiées, mais cela dépendra de vos besoins spécifiques. Toujours dans le gestionnaire de fichiers, à la racine de votre site, vous trouverez un fichier nommé .env, c'est dans celui ci que plusieurs éléments de configuration se trouvent tel que les informations de connexion à la base de données par exemple. Dans le cas d'une installation Laravel depuis notre Auto-installeur, la base de données sera déjà configuré, vous n'aurez donc pas besoin d'intervenir à ce niveau.
Par contre, imaginons que vous voulez envoyer des mails depuis votre site, il vous est possible de configurer cet envoi via une adresse mail que vous auriez au préalable créer sur votre service, c'est ce que nous allons voir. Je pars du principe que vous savez créer une adresse mail sur votre service, sinon vous pouvez toujours suivre cette documentation.
Nous allons donc ouvrir l'édition du fichier .env. Je vous invite à configurer cette partie du code comme illustré ci-dessous :
/* Laissez SMTP */
MAIL_MAILER=smtp
/* Renseignez le serveur de votre adresse mail, par exemple pour moi mail61.lwspanel.com */
MAIL_HOST=mail61.lwspanel.com
/* Le port sera toujours 465 */
MAIL_PORT=465
/* Indiquez votre adresse mail */
MAIL_USERNAME=contact@nomdedomaine.com
/* Indiquez le mot de passe de votre boite mail */
MAIL_PASSWORD=gHUè-&Jk45
/* Indiquez bien ssl ici */
MAIL_ENCRYPTION=ssl
/* Correspond a l'adresse qui s'affichera comme Expediteur */
MAIL_FROM_ADDRESS="contact@nomdedomaine.com"
/* Correspond au nom qui se trouvera a cote de l'adresse mail de l'expediteur*/
/* Ici ${APP_Name} reprendra le nom que vous aurez donne à votre site plus haut dans ce meme fichier */
/* Vous pouvez mettre autres choses a la place entre les "" si vous le souhaitez */
MAIL_FROM_NAME="${APP_NAME}"
Enregistrez ensuite vos changements via le bouton en haut à droite. Je ne conseille pas de faire d'autres changements, le reste étant déjà bien configuré.
Maintenant que notre site Laravel est correctement configuré, nous allons passer à l'étape de création de nos premières pages. Avant de commencer à coder, il est important de comprendre le fonctionnement d'un framework, et en particulier de Laravel, ainsi que son architecture. Pour faire simple, il est essentiel de comprendre l'utilisation des vues, des contrôleurs, des modèles et des routes. Cela vous permettra de mieux organiser votre code et de séparer les différentes responsabilités de votre application.
La vue : Dans un projet Laravel, une "vue" est une représentation visuelle des données que vous souhaitez afficher à l'utilisateur. En d'autres termes, c'est la partie de votre application web qui se charge de la présentation de l'information. En Laravel, les vues sont souvent écrites en utilisant le moteur de template Blade. Avec Blade, vous pouvez inclure des variables PHP dans votre HTML, utiliser des boucles et des conditions pour générer des éléments répétitifs, et même étendre des mises en page de base pour les réutiliser sur plusieurs pages. Sur Laravel, les vues se placent dans le dossier : ressources/views et les fichiers ont pour extension .blade.php.
Le controlleur : Dans un framework comme Laravel, un contrôleur est une classe qui agit comme une interface entre l'utilisateur et l'application. Lorsqu'un utilisateur effectue une demande, le contrôleur récupère les données nécessaires depuis le modèle, effectue les traitements nécessaires et envoie la réponse appropriée à la vue pour l'affichage. En d'autres termes, le contrôleur est un élément clé de l'architecture MVC (Modèle-Vue-Contrôleur) d'un framework. Il permet de séparer les préoccupations de l'application en divisant les responsabilités entre les différents composants. Le modèle gère les données, la vue s'occupe de l'affichage et le contrôleur gère la logique métier. Cette séparation facilite la maintenance de l'application, en permettant de modifier un composant sans affecter les autres. Le contrôleur permet donc d'améliorer la lisibilité, la flexibilité et la modularité de votre code. Sur Laravel, les controlleurs se placent dans le dossier app/Http/Controllers
Le modèle : Dans un projet Laravel, un "modèle" (ou "model" en anglais) est une classe qui représente une table de votre base de données. C'est à travers les modèles que vous pouvez interagir avec la base de données de votre application. Pour comprendre ce qu'est un modèle, prenons l'exemple d'une application de gestion d'utilisateurs. Si vous avez une table "users" dans votre base de données, vous pourriez créer un modèle "User" qui représente cette table. Ce modèle serait associé à la table "users" et il contiendrait des méthodes pour accéder, créer, mettre à jour ou supprimer des utilisateurs dans la base de données. Sur laravel, les modèles se placent dans le dossier app/Models
La route : Dans un projet Laravel, une "route" est une manière de définir comment votre application web doit répondre à une demande de l'utilisateur pour une URL spécifique. Par exemple, si le visiteur demande l'URL nomdedomaine.fr/, la route va permettre d'interprêter cela et rediriger le visiteur vers la bonne page, ici la page d'accueil. La configuration des routes se fait dans le fichier routes/web.php
Maintenant que nous avons vu l'architecture de Laravel, nous pouvons passer à la mise en place de nos premières pages.
Pour notre exemple, nous allons créer une page qui affiche une liste d'utilisateurs. Nous supposerons que vous disposez d'une table "users" dans votre base de données, avec trois utilisateurs fictifs pour notre exemple. Voici les étapes à suivre pour mettre en place cette page :
1. Création du Model
Maintenant, nous devons créer un modèle pour accéder aux données de notre base de données, et en particulier à la table "users". Cela peut être facilement fait en utilisant le terminal Web de notre service via le Panel Client LWS. Pour accéder au terminal Web, rendez-vous dans la gestion de votre service et cliquez sur "Terminal SSH" dans la rubrique "Logiciels". En utilisant cette interface en ligne de commande, vous pourrez créer rapidement votre modèle.

Tapez cette ligne de commande :
php artisan make:model User -m
Votre fichier de modèle pour la table "users" a été créé avec succès sur votre site. Cela signifie que vous pouvez désormais accéder aux données de la table "users" en utilisant ce modèle dans votre code Laravel.
2. Création d'un controlleur
Nous devons également créer le contrôleur qui va récupérer la liste des utilisateurs dans une variable, puis rediriger la demande vers la vue appropriée. Pour plus de clarté, nous allons nommer ce fichier "UserController.php", afin d'indiquer que ce contrôleur est en charge de la gestion des utilisateurs. Ce fichier doit être crée dans le dossier app/Http/Controllers et ressemblera à ceci :
/* Controller : app/Http/Controllers/UserController.php */
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
/* On ajoute le Model User au controller */
use App\Models\User;
class UserController extends Controller
{
public function show() {
/* Cela va permettre de recuperer via notre Model, la liste de tous nos utilisateurs */
$users = User::all();
/* On retourne les donnees a la vue */
return view('user/listing', [
'users' => $users
]);
}
}
3. Création de la vue
Maintenant que le modèle et le contrôleur sont créés, nous pouvons passer à la création de la vue.
Dans notre cas, puisque nous allons travailler sur les utilisateurs, nous allons créer un dossier "user" dans le répertoire des vues, dans lequel nous allons créer notre première page, qui sera l'index. Ainsi, le chemin complet de la vue sera "ressources/views/user/listing.blade.php", et elle aura le contenu suivant :
/* Page : ressources/views/user/listing.blade.php */
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="Votre description">
<title>Votre Titre</title>
</head>
<body>
/*Creation de la liste via les balises ul et li */
<ul>
/* On parcours la liste des utilisateurs contenu dans la variable $users donnee par le controller */
@foreach($users as $user)
/* On affiche le nom de l'utilisateur en indiquant le nom de la colonne correspondante en base de donnees */
<li>{{$user->name}}</li>
@endforeach
</ul>
</body>
</html>
4. Création de la route
Maintenant que nous avons créé la vue, le contrôleur et le modèle, il nous reste simplement à indiquer à Laravel que nous voulons afficher la page "listing" des utilisateurs à l'URL "mondomaine.fr/user".
Pour cela, nous devons créer une route, qui permet de faire correspondre une URL donnée à un contrôleur et une méthode spécifiques. Les routes sont définies dans le fichier "web.php", situé dans le dossier "routes".
/* Routes : routes/web.php */
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/* Renvoi vers le controller UserController et la fonction show de celle-ci */
Route::get('/user/', [UserController::class, 'show']);
?>
Nous avons terminé toutes les étapes nécessaires pour mettre en place une page de liste des utilisateurs simple, qui extrait les données à partir de notre base de données. Cependant, cela n'est qu'un exemple très simple de ce que Laravel peut faire en termes de création de pages. Il existe de nombreuses autres fonctionnalités et méthodes que nous n'avons pas encore explorées. Pour en savoir plus sur Laravel, il est recommandé de parcourir documentation officielle de Laravel.
Pour aller plus loin, nous allons voir comment ajouter des librairies ou des packages à Laravel. Bien que Laravel propose déjà plusieurs outils, il peut être utile d'ajouter des fonctionnalités supplémentaires à l'aide de packages pour éviter de développer des fonctionnalités déjà existantes. Nous allons utiliser à nouveau le terminal SSH de notre service sur le Panel Client LWS.
Prenons l'exemple de la barre de débogage. En tant qu'utilisateur de CakePHP, j'apprécie particulièrement cette fonctionnalité lorsque je suis en mode développement. Cette fonctionnalité n'étant pas disponible de base sur Laravel, j'aimerais l'ajouter à mon site. Après une recherche sur internet, j'ai découvert l'outil Laravel Debugbar sur GitHub que je vais installer. Pour cela, il suffit de suivre les instructions fournies sur la page de l'outil et de saisir la commande suivante dans le Terminal Web :
composer require barryvdh/laravel-debugbar --dev
Je vais donc me rendre sur mon Espace client et la gestion de mon service.

Puis dans la partie Logiciels, je vais me rendre sur Terminal SSH

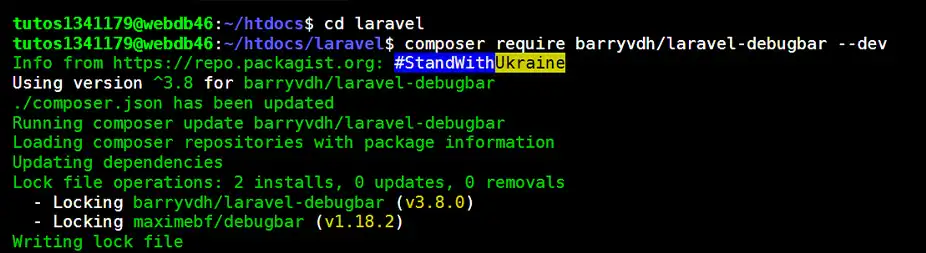
Pour initier l'installation, il suffit de se rendre dans le dossier où se trouve le site Laravel. Dans le cas présenté, le site est installé à la racine donc aucune manipulation particulière n'est requise. Toutefois, si le site était installé dans un dossier nommé Laravel, il aurait fallu utiliser la commande suivante pour se placer dans le dossier correspondant :
cd Laravel
Il suffit maintenant de saisir la commande mentionnée plus haut et de l'exécuter.
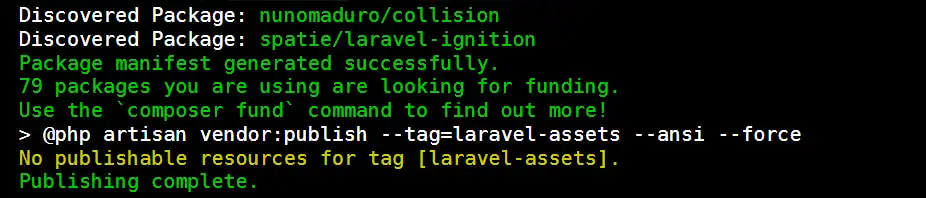
Après cela, plusieurs éléments vont apparaître dans le terminal. Ne vous inquiétez pas, c'est tout à fait normal. Composer récupère les fichiers nécessaires pour les installer sur votre site et effectuer les actions nécessaires, et ces lignes représentent simplement tout ce processus.

Une fois l'installation terminée, vous pouvez utiliser l'outil directement sur votre site quand vous êtes en mode Dev.

Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
1mn de lecture
Comment installer un CMS avec l'auto-installer LWS ?
1mn de lecture
Comment migrer un site WordPress local vers mon hébergement mutualisé LWS ?
1mn de lecture
Comment installer une boutique sur une formule Ecommerce ?
1mn de lecture
Comment installer WordPress avec l'auto-installer LWS ?
Bonjour,
Je vous remercie pour votre message.
Si vous avez suivi correctement les procédures indiquées dans la documentation ci-dessus, vous pourrait accéder à votre site en saisissant votre nom de domaine, effectivement dans le fichier de directive .htaccess, vous avez normalement dû effectuer des changements pour pouvoir rédiger les visiteurs vers le répertoire public qui contient votre site internet en temps normal et dans une utilisation normal de Laravel.
Si toutefois vous avez besoin d'assistance complémentaire, je vous inviterais à contacter notre équipe de support technique par le biais de votre espace client.
Nous vous remercions pour votre attention et reste à votre disposition
Cordialement, L'équipe LWS.
Bonjour,
Je vous remercie pour votre message.
Malheureusement, nous ne proposons pas de formations plus complètes à l'utilisation de Laravel, mais je vous invite vivement à faire des recherches sur internet qui regorge de vidéos, tutoriaux, documentations explicatives et formations en ligne.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Cordialement, L'équipe LWS.
Bonjour,
Oui, les directives du fichier .htaccess restent valides même si vous installez votre application Laravel dans un sous-domaine. La procédure d'installation reste globalement la même.
Cependant, si vous rencontrez des difficultés ou des comportements inattendus, je vous recommande de contacter notre support technique, qui pourra vous accompagner plus en détail selon votre configuration spécifique.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Cordialement, L'équipe LWS